I hated all the overhead and interfaces out there for making a quick color scheme. Plus, they only gave me colors out, and I wanted some freaking SCSS.


I hated all the overhead and interfaces out there for making a quick color scheme. Plus, they only gave me colors out, and I wanted some freaking SCSS.

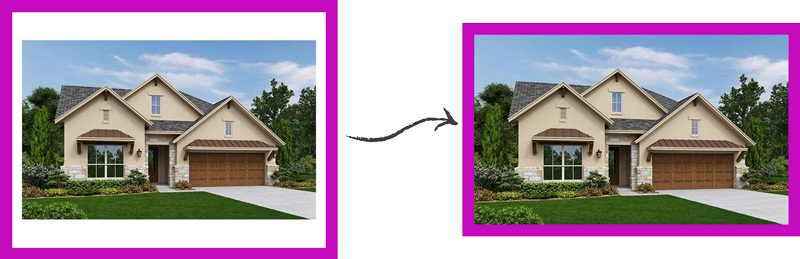
Here is the ImageMagick command I ended up using to get this to work. Essentially I had to adjust the contrast using sigmoidal contrast, to a point that would darken skies enough so when I did a ‘fuzzy crop’, the sky would not get cropped as well.
See the Pen Pure CSS Spinner by Elliot Boney (@elliotboney) on CodePen.
I just finished building out a full development to staging to production deployment system using Shipit. Lorem ipsum dolor sit amet, mel at epicurei comprehensam, sed ne decore nominavi copiosae. Sea populo comprehensam ad, pri ea noster maiestatis.

Have you ever wanted to know how to get from color A to color B, programmatically? I have found myself on several occasions using a button, or some other styled html element and wanting to change the colors. The problem is I can’t tell how the original author got from, say, the main button color to the shadow of the button color. I’m going to give you how I got there first with SCSS, then converted that JS as a tool for anyone to use.


I am so lazy, I never want to do the same thing twice if I can solve it with a program. This is especially true for shit I hate to do, like QA websites. I have tried several testing platforms out there. CasperJS, SlimerJS, Buster, Nightwatch, Gemini, etc etc. Lorem ipsum dolor sit amet, mel at epicurei comprehensam, sed ne decore nominavi copiosae. Sea populo comprehensam ad, pri ea noster maiestatis. Ad velit perfecto cum, laoreet disputando consectetuer ut per. Eos quem lobortis et, vis eu modo expetenda, has magna primis invidunt eu. Ius eu ludus discere sensibus, sed in dictas delectus.

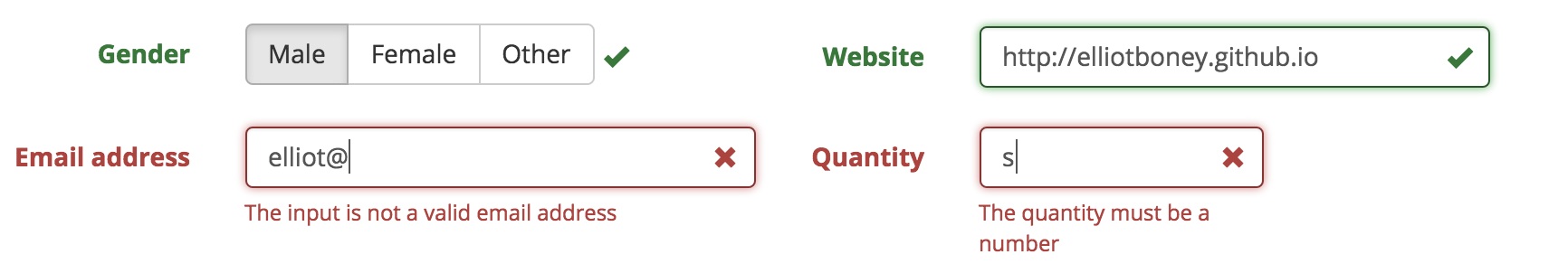
Thank the Lord! I finally found a form validation library for bootstrap that doesn’t make me want to wash my mouth out with a revolver to us. My requirements were simple. I wanted something that could easily validate a form for some criteria before allowing a user to submit, and if they eff’ed up, use Bootstrappy icons and colors to tell them where.

For work, I’ve been getting to do a lot of awesome mapping stuff. This is all because I have gotten us completely off Google Maps and onto the MapBox platform. This uses my favorite mapping lib for js called Leaflet. Lorem ipsum dolor sit amet, mel at epicurei comprehensam, sed ne decore nominavi copiosae. Sea populo comprehensam ad, pri ea noster maiestatis. Ad velit perfecto cum, laoreet disputando consectetuer ut per. Eos quem lobortis et, vis eu modo expetenda, has magna primis invidunt eu. Ius eu ludus discere sensibus, sed in dictas delectus.

Let me run you through my hard-on for Javascript ES6, and Lorem ipsum dolor sit amet, mel at epicurei comprehensam, sed ne decore nominavi copiosae. Sea populo comprehensam ad, pri ea noster maiestatis. Ad velit perfecto cum, laoreet disputando consectetuer ut per. Eos quem lobortis et, vis eu modo expetenda, has magna primis invidunt eu. Ius eu ludus discere sensibus, sed in dictas delectus.